11 layout di siti web popolari e come scegliere quello giusto nel 2024

Un buon layout del sito web può aiutare a guidare il comportamento dell’utente e migliorare i tassi di conversione. Al contrario, un layout del sito web scadente può confondere gli utenti, portando a un tasso di rimbalzo più alto e a una cattiva esperienza utente in generale.
Questo articolo esplorerà 11 esempi popolari di layout di siti web, aiutandoti a scegliere quello giusto per la tua idea di sito web.
Indice dei contenuti
Layout siti web: cosa sono?
Il layout del sito web si riferisce all’organizzazione degli elementi visivi sulle pagine web, come testo e immagini, per creare un’esperienza utente accattivante.
Un buon template per siti web è la base del tuo web design. Riunisce elementi di pagina e spazio negativo per allinearsi con i tuoi obiettivi e risuonare con il tuo pubblico di riferimento.
Perché la struttura del tuo sito web è importante
Scegliere il miglior layout del sito web per il tuo progetto è più che una questione di estetica. Infatti, può influenzare significativamente vari aspetti del tuo sito web. Il layout giusto può:
- Migliorare l’esperienza dell’utente.
- Aumentare l’impegno dei visitatori.
- Migliorare l’ottimizzazione per i motori di ricerca (SEO).
- Aumentare il tasso di conversione.
Il layout del tuo sito web può anche aiutare il tuo brand e la tua attività a distinguersi dalla concorrenza. Hostinger offre diverse idee di layout tra cui scegliere per creare un sito web, garantendo che tutti gli elementi chiave del brand siano evidenziati nel miglior modo possibile.

11 esempi di layout di siti web
Scegliere il layout del sito web giusto è fondamentale per coinvolgere i tuoi visitatori. Diamo un’occhiata a 11 diversi layout di siti web, i progetti per cui sono più adatti e i loro pro e contro.
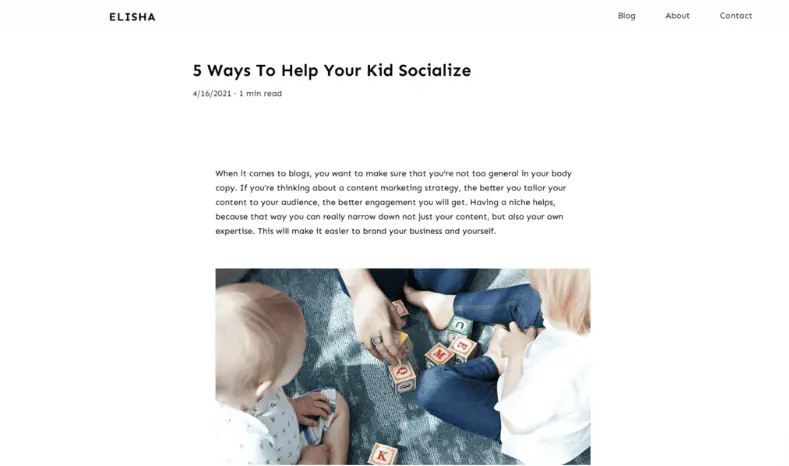
1. Layout a colonna singola
Adatto per: blogger, scrittori e siti informativi, specialmente quelli che si concentrano su contenuti di lunga forma.
I layout a colonna singola sono facili da progettare e rispondono bene sui dispositivi mobile. Spesso risultano in tempi di caricamento più veloci e una navigazione facile, contribuendo a migliori posizionamenti SEO.
Per ottimizzare un layout a colonna singola per la SEO, suddividi il testo in sezioni facilmente analizzabili utilizzando intestazioni e sottointestazioni. Fornisci alt text per le immagini e incorpora le parole chiave in modo naturale nel contenuto.
Molti blog personali utilizzano layout a colonna singola per mantenere il lettore concentrato sul testo e sulle immagini.
Pro:
- Leggibilità migliorata
- Adatto ai dispositivi mobile
- Tempi di caricamento più veloci
Contro:
- Spazio limitato per funzionalità aggiuntive
- Potrebbe apparire monotono
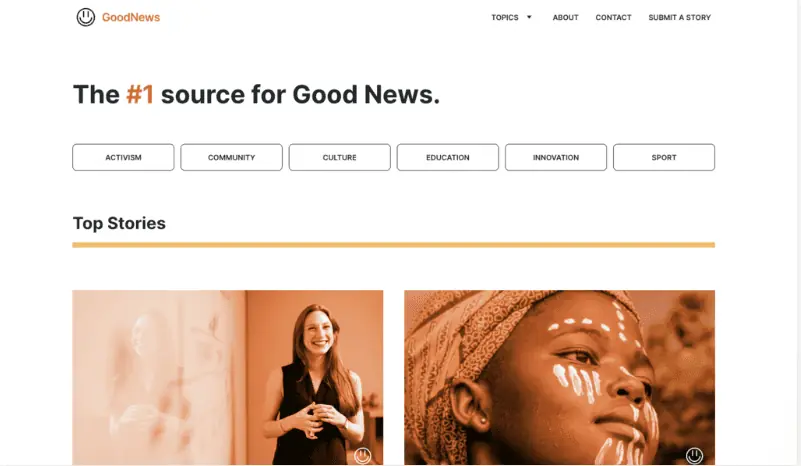
2. Layout a griglia
Adatto per: siti di e-commerce, riviste online e siti portfolio
I layout a griglia utilizzano una matrice di righe e colonne per organizzare i contenuti su una pagina web. Questo tipo di layout del sito web può organizzare efficacemente le informazioni senza ingombrare una pagina.
Il design dei siti web basato sulla griglia spesso comporta una complessa gerarchia visiva che gestisce vari tipi di contenuti come testo, immagini e video. Questo layout funziona bene per i siti di e-commerce e le riviste online dove vengono visualizzate contemporaneamente molteplici informazioni.
Per ottenere i migliori risultati SEO, organizza il layout a griglia utilizzando una corretta semantica HTML per aiutare i motori di ricerca a comprendere meglio il tuo contenuto. Inoltre, ottimizza le immagini e altri file multimediali per tempi di caricamento più veloci.
Pro:
- Organizza molteplici informazioni in modo ordinato
- Gestisce contenuti multimediali
- Opzioni di design flessibili
Contro:
- Può apparire disordinato se non progettato bene
- Potrebbe richiedere più risorse di calcolo per caricare
3. Layout a schermo intero
Adatto per: portfolio di fotografia, landing page per campagne di marketing e presentazioni ad alto impatto
Il design del layout a schermo intero utilizza immagini o video di alta qualità come punto focale. Poiché questa idea di layout occupa l’intera pagina, ne risulta un’esperienza potente e coinvolgente.
I layout a schermo intero sono spesso utilizzati per i siti web che mirano a catturare immediatamente l’attenzione dell’utente. Ad esempio, i siti web di portfolio presentano spesso una foto a schermo intero sulla homepage per coinvolgere immediatamente i visitatori.
Tuttavia, un layout di sito web a schermo intero può essere più esigente per il sistema. Ricorda di ottimizzare i file multimediali per tempi di caricamento più veloci. Inoltre, assicurati che il sovrapposizione di testo su immagini o video sia accessibile ai motori di ricerca.
Pro:
- Accattivante
- Crea un’esperienza coinvolgente
- Mostra risorse di alta qualità
Contro:
- Potenziali tempi di caricamento lenti
- Potrebbe non essere adatto ai dispositivi mobile
4. Layout fluido o liquido
Adatto per: siti web aziendali, portfolio online e negozi di e-commerce
I layout fluidi utilizzano unità relative come le percentuali per adattare la struttura e il design del sito web a diverse dimensioni dello schermo, a differenza dei layout statici. Questa adattabilità rende il design del layout della pagina fluido uno dei layout di siti web più adatti ai dispositivi mobile.
Ideale per siti web moderni con contenuti dinamici, i layout fluidi ottimizzano l’organizzazione dei contenuti in base alla dimensione dello schermo, bilanciando estetica e usabilità.
Molti siti web aziendali e negozi online scelgono questo design per garantire che il loro sito sia in linea con i principi del layout responsive.
Pro:
- Altamente adattabile a varie dimensioni di schermo
- Fornisce un’esperienza coerente su tutti i dispositivi
- Design del layout user-friendly
Contro:
- Il design può fallire se non testato adeguatamente
- Potrebbe richiedere competenze di programmazione
5. Layout magazine
Adatto per: riviste online, siti di notizie e piattaforme editoriali
Ispirati dalla tradizionale editoria a stampa, i layout magazine sono ideali per siti web ricchi di contenuti. Questo layout è spesso utilizzato per siti con numerosi articoli e pagine di lunga forma che seguono lo stesso schema visivo.
Questo layout è eccellente per riviste online o siti aziendali che hanno bisogno di visualizzare molte informazioni in modo organizzato e facilmente digeribile. Medium, ad esempio, implementa un layout di rivista per creare un ambiente amichevole per la lettura.
Pro:
- Può presentare una grande quantità di contenuto in modo organizzato
- Eccellente per raccontare storie
- Garantisce un design coerente tra le pagine
Contro:
- Può essere disordinato se non ben progettato
- La complessità può influenzare i tempi di caricamento
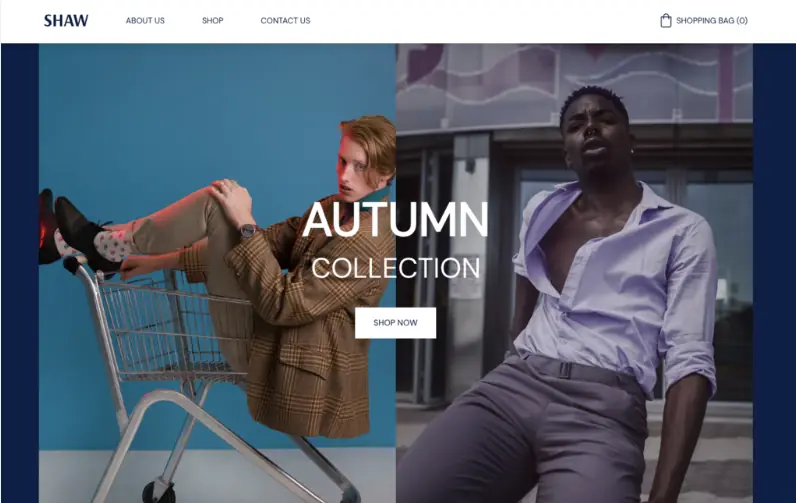
6. Layout a schermo diviso
Adatto per: siti web aziendali, pagine di prodotti e siti web a doppio tema
Un layout a schermo diviso è eccellente per contrastare due diversi ma complementari pezzi di contenuto. Divide lo schermo in sezioni separate per raccontare una storia in modo unico.
Alcuni siti web aziendali utilizzano layout a schermo diviso per affiancare immagini di prodotti a testi informativi.
Quando si utilizza l’approccio a schermo diviso, ricorda di prestare attenzione alla tipografia e al layout. Assicurati che ci sia abbastanza contrasto tra il testo e l’immagine per una buona leggibilità.
Pro:
- Opzioni di narrazione versatili
- Visualizzazione simultanea di contenuti complementari
- Impatto visivo unico
Contro:
- Potrebbe confondere l’utente se non ben organizzato
- Richiede più sforzo per mantenere equilibrate entrambe le parti
7. Layout asimmetrico
Adatto per: agenzie creative, gallerie d’arte e imprese d’avanguardia
Il layout asimmetrico è un design moderno e audace che è deliberatamente squilibrato. Questo approccio è perfetto per le agenzie creative o i siti web sperimentali che vogliono fare dichiarazioni audaci.
Molti siti web di alta moda utilizzano layout asimmetrici per presentare una storia visiva unica e coinvolgente. Se vuoi creare layout hero unici e indirizzare intuitivamente gli utenti sul tuo sito, questo layout di design del sito web potrebbe essere adatto a te.
Pro:
- Dichiarazione visiva audace
- Permette l’espressione creativa
Contro:
- Può essere di distrazione se non eseguito correttamente
- Potrebbe non essere adatto per tutti i tipi di contenuti o settori
8. Layout carte
Adatto per: piattaforme di social media, siti web di scoperta di contenuti e piattaforme di e-commerce
Questo layout consiste in diverse “carte” che fungono da contenitori per specifici tipi di contenuti. È una delle tecniche di layout più navigabili, che si basa su un efficace disposizione del sito web per guidare gli utenti in giro per la pagina.
Il layout carte è altamente modulare, permettendo varie variazioni di layout. È ideale per piattaforme di scoperta di contenuti, negozi online e siti di social media.
Pro:
- Alta usabilità
- Facilmente adattabile su diversi dispositivi
- Bilancia l’esperienza dell’utente e il layout
Contro:
- Può diventare monotono
- Non ideale per contenuti dettagliati
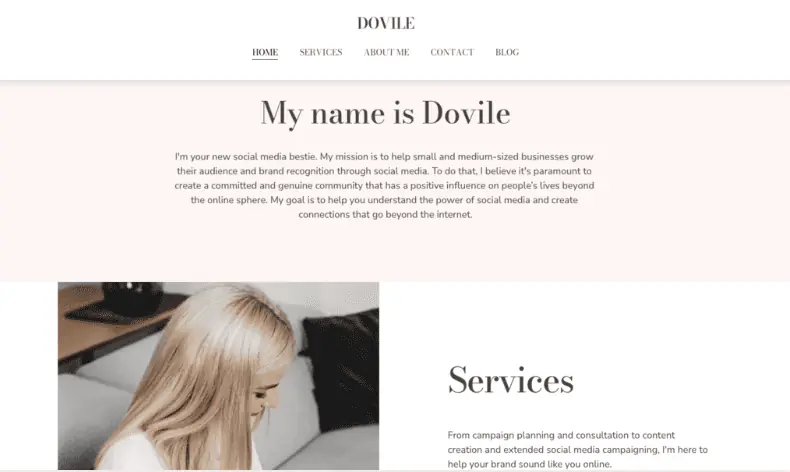
9. Layout alternato
Adatto per: siti web di storytelling, pagine narrative aziendali e piattaforme educative
I layout alternati spostano la posizione degli elementi visivi e del testo per creare un modello a zigzag, supportando il comune comportamento di scansione della pagina. Per raggiungere questo, utilizza colori di sfondo alternati per diverse sezioni o posiziona il contenuto principale sui lati opposti della pagina.
Questi layout di pagine web sono eccellenti per siti web di storytelling o presentazioni di contenuti sequenziali. Le pagine di storytelling aziendale utilizzano spesso layout alternati per guidare il lettore, dando vita a un percorso utente coinvolgente.
Pro:
- Flusso visivo coinvolgente
- Eccellente per la narrazione o contenuti sequenziali
- Si concentra sulla gerarchia dei contenuti
Contro:
- Può creare confusione se non ben eseguito
- Potrebbe richiedere più sforzo di progettazione e sviluppo rispetto a una struttura più basilare
10. Layout immagine in evidenza
Adatto per: blog di viaggio, siti web di fotografia e siti portfolio
Questo layout mette in evidenza un’immagine di primo piano, che domina tipicamente la parte superiore o centrale dello schermo. Con un’immagine in evidenza, i visitatori possono avere un’idea del brand quando atterrano sul sito.
I blog di viaggio e i siti web creativi utilizzano comunemente un layout con immagine in evidenza, ma quasi qualsiasi sito web aziendale può trarre vantaggio da un’immagine in evidenza di grande impatto. I web designer con portfolio possono anche beneficiare di una sezione hero che lascia una forte prima impressione.
Pro:
- Forte impatto visivo
- Efficiente per le industrie visive
Contro:
- Richiede immagini di alta qualità
- Può distrarre dal testo
11. Layout a forma di Z
Adatto per: landing page, siti web basati su moduli e design minimalisti
Il layout a forma di Z segue il percorso di lettura naturale da sinistra a destra e dall’alto in basso. Questo layout di pagina è comunemente utilizzato nel marketing per indirizzare l’attenzione dell’utente verso il call-to-action (CTA).
Per utilizzare efficacemente questo layout di pagina, mantieni le sezioni di testo relativamente brevi. È possibile includere anche icone e animazioni, come frecce, per guidare il lettore attraverso la pagina.
Pro:
- Flusso di lettura naturale
- Efficiente per le chiamate all’azione
Contro:
- Limitato in termini di creatività di design
- Potrebbe non essere adatto per siti web con molto contenuto
Letture consigliate
Come creare un sito web da zero
Come creare siti web con l’intelligenza artificiale
Come scegliere il giusto layout del sito web
Scegliere il layout perfetto per il proprio sito web non è una situazione adatta a tutti. Il layout ideale si allinea ai tuoi obiettivi, parla al tuo pubblico e amplifica la voce del tuo brand. Ecco una guida dettagliata per aiutarti a prendere una decisione informata.
Analizza il tuo contenuto e i tuoi obiettivi
Assicurati di comprendere appieno i contenuti e gli obiettivi del tuo sito web.
Lo scopo del tuo sito web dovrebbe guidare la tua scelta di layout. Stai cercando di condividere informazioni, mostrare un portfolio, vendere prodotti o coinvolgere gli utenti in qualche altro modo? Il layout corretto della pagina può migliorare drasticamente l’interazione dell’utente e il tempo trascorso sul tuo sito.
Ad esempio, se stai gestendo una rivista online, un layout a griglia o stile rivista potrebbe essere il metodo più efficiente per visualizzare più articoli e immagini su una singola pagina. Questo ti permette di presentare più contenuti a prima vista e incoraggiare l’esplorazione.
Crea un inventario categorizzando ogni tipo di contenuto che apparirà sul tuo sito. Conoscere le tue esigenze ti aiuta a eliminare le idee di layout inadatte.
Comprendi il tuo pubblico di riferimento
Il tuo layout dovrebbe soddisfare i comportamenti, le preferenze e i punti critici del tuo pubblico di riferimento. Diverse fasce d’età, professioni e culture possono interagire con le interfacce web in maniera diversa.
Creare un profilo ideale del cliente può aiutarti a capire cosa il tuo pubblico apprezza di più in un layout di un sito.
Ad esempio, un sito web rivolto agli anziani dovrebbe optare per un layout semplice e facile da navigare con caratteri grandi e opzioni di menu semplici e dirette piuttosto che un design complesso e appariscente.
Conduci una ricerca sugli utenti per capire cosa il tuo pubblico apprezza in un layout web. Gli strumenti di analisi possono anche fornire intuizioni sul comportamento dei visitatori. Inoltre, il test A/B di diversi layout può aiutarti a identificare quale scelta di design preferiscono i tuoi utenti.
Valuta branding e identità
Il layout scelto dovrebbe essere funzionale e allineato con l’identità visiva del tuo brand. Un design coeso con colori, tipografia ed estetica complessiva coerenti favorisce il riconoscimento del brand e la fiducia.
Ad esempio, se il tuo brand è minimalista e moderno, un layout disordinato e pieno di colori entrerà in conflitto con la tua identità di brand. Un layout semplice e pulito trasmette meglio il messaggio del tuo brand.
Sviluppa una guida allo stile che delinea gli elementi di design del tuo brand, come una palette di colori e la tipografia. Assicurati che il layout del tuo sito web aderisca a questa guida per mantenere la coerenza su tutti i canali.
Considera il flusso degli utenti
Un buon layout bilancia estetica e usabilità. Pianificare il percorso dell’utente è essenziale per mantenere i tuoi visitatori impegnati. Il layout dovrebbe guidare gli utenti in modo intuitivo attraverso il sito web, indirizzando la loro attenzione prima al contenuto più importante.
I siti di e-commerce utilizzano spesso un layout a forma di Z per guidare l’utente dal logo all’immagine hero centrale e poi verso un invito all’azione, imitando il modo naturale in cui esaminiamo i contenuti.
Utilizza i wireframe per pianificare visivamente il flusso dell’utente prima di stabilire un layout. Questo ti aiuterà a identificare qualsiasi problema di navigazione fin dall’inizio.
Dai priorità alla reattività
In un mondo sempre più mobile, il tuo sito web deve funzionare bene su desktop, tablet e smartphone.
Un design responsive si adatta automaticamente alle dimensioni dello schermo, garantendo un’esperienza coerente e piacevole su diversi tipi di dispositivi. Ad esempio, tutti i template per siti web del Website Builder di Hostinger sono reattivi ai dispositivi mobile.
Testa il layout scelto su più dispositivi e browser per verificare la sua reattività. Strumenti come BrowserStack ti aiutano a condurre questi test in modo efficiente.
Conclusioni
Un layout ben scelto può migliorare l’interazione dell’utente, l’estetica del brand e le prestazioni generali del sito web.
I siti web con molto testo spesso utilizzano layout a colonna singola o stile rivista, mentre quelli di e-commerce tendono a preferire layout più visivi, come schermate a scheda o divise verticalmente.
Dopo aver visto 11 esempi di layout di siti web più comuni e i loro rispettivi casi d’uso, ora puoi prendere una decisione di design web informata che si allinea al meglio con le tue esigenze aziendali o personali.
FAQ sui layout di siti web
Trova risposte alle domande comuni sui layout dei siti web qui sotto.
In che modo il layout della pagina influisce sul web design?
La disposizione della pagina è fondamentale per il design del web poiché influisce sull’usabilità, sulla compatibilità con i dispositivi mobile e sulla SEO. Un layout ben pianificato può migliorare l’interazione degli utenti, ridurre i tassi di rimbalzo e migliorare il posizionamento del sito nei motori di ricerca.
Cos’è un punto focale nel design del layout di un sito web?
Il punto focale è dove vuoi indirizzare l’attenzione dello spettatore, spesso utilizzando elementi come grandi titoli o immagini. Un punto focale strategicamente posizionato è fondamentale per guidare il comportamento dell’utente, come ad esempio indirizzarlo verso una sezione o un pulsante di call-to-action (CTA).
In che modo i dispositivi mobile influiscono sul layout del sito web?
I dispositivi mobile richiedono design responsive per garantire che il sito appaia bene su schermi più piccoli. Un layout responsive per dispositivi mobile è user-friendly e favorito dai motori di ricerca, migliorando la SEO del tuo sito.
Cos’è lo spazio bianco nel design web?
Lo spazio bianco si riferisce alle aree non occupate in un layout di design che aiutano a separare il contenuto e migliorare la leggibilità e la concentrazione. L’uso efficace dello spazio bianco può anche contribuire a un layout più pulito e organizzato, rendendo il sito più attraente.
In che modo la gerarchia visiva influisce sul layout della pagina?
La gerarchia visiva nel design web guida l’occhio dello spettatore, dando priorità alle informazioni in un layout. Può essere raggiunto attraverso il colore, la dimensione dell’elemento e il posizionamento. Quando fatto correttamente, migliora l’esperienza dell’utente rendendo il sito più intuitivo e facile da navigare.